Modul Audiovisuelle Gestaltung






Projekt: MadMotion Film (Teamprojekt)
Titel: Apfelmassacker
Der Film handelt von einem Apfel, der vom Baum fällt und dann auf seiner Reise aufgehoben wird und zu zwei anderen Äpfel auf den Tisch gelegt wird. Diesen freuen sich erstmals, dass sie sich treffen und tanzen auf dem Tisch herum. Dann wird jedoch ein Apfel gegessen und die anderen zwei Äpfel ergreifen die Flucht. Es beginnt eine Verfolgungsjagd durch die Hochschule. Ein Apfel versteckt sich zuerst. Als er nach seinem Freund schauen möchte, sieht er seinen angebissenen Kumpanen am Boden liegen. Doch auch er kommt nicht ungesehen davon ...
Der Film war ein Teil des Kurses "Audiovisuelle Gestaltung". Das Projekt haben wir zu zweit auf die Beine gestellt. Es war ein sehr spannendes, aber auch aufwendiges Projekt, da man die Äpfel immer wieder in winzigen Abständen verschieben musste. Uns war es wichtig, dass auch der Abspann animiert wird, das gibt dem Film noch etwas mehr Charakter.
Modul Interaktive Gestaltung





Projekt 1: Illustration of speed
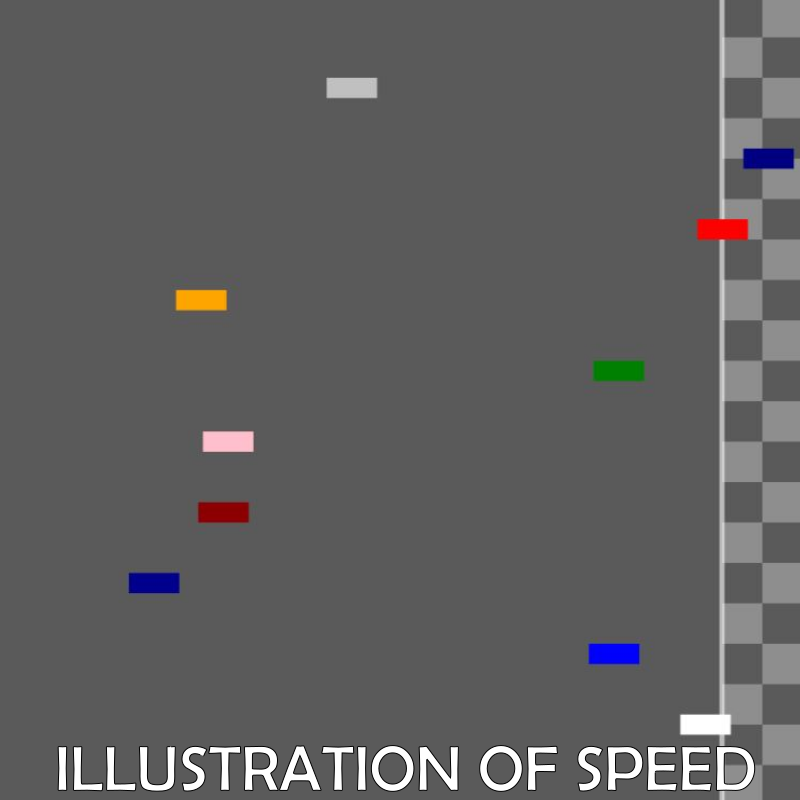
Ein Programmierprojekt in p5.js, dass ein F1 Rennen wiedergibt. Hier werden die zehn Teams in ihren verschiedenen Farben als Rechtecke visualisieren. Mein Ziel ist es, dieses packende Rennen, das normalerweise über die Dauer von etwa zwei Stunden ausgetragen wird, in lediglich einer Minute wiederzugeben. Jedes Auto bewegt sich in seiner eigenen Geschwindigkeit, und diese Minuten-Inszenierung veranschaulicht eindrucksvoll, wie die Wagen mit Höchstgeschwindigkeit auf die Ziellinie zusteuern. Die alternativen Varianten waren angelehnt an den "Circle of Doom" und an ein Streckenlayout.
Dieses Projekt bietet einen faszinierenden Einblick in die Welt der Formel 1, einem Sport, bei dem oft nur eine entscheidende Minute ausreicht, um den gesamten Rennverlauf durch spektakuläre Überholmanöver oder unerwartete Unfälle zu verändern.
Als großer Fan der Formel 1 habe ich mich besonders darauf gefreut, ein Rennen aus meiner eigenen Perspektive zu visualisieren und dabei bewusst einen minimalistischen Ansatz zu verfolgen. In meiner Darstellung liegt der Fokus auf simplen geometrischen Formen, um die Essenz des Rennens einzufangen, ohne unnötige Details hinzuzufügen. Dies verleiht meiner Animation eine gewisse Eleganz und lässt die atemberaubende Geschwindigkeit und Spannung des Formel-1-Sports in einem kompakten Zeitrahmen erlebbar werden.









Projekt 2: Running Puzzle
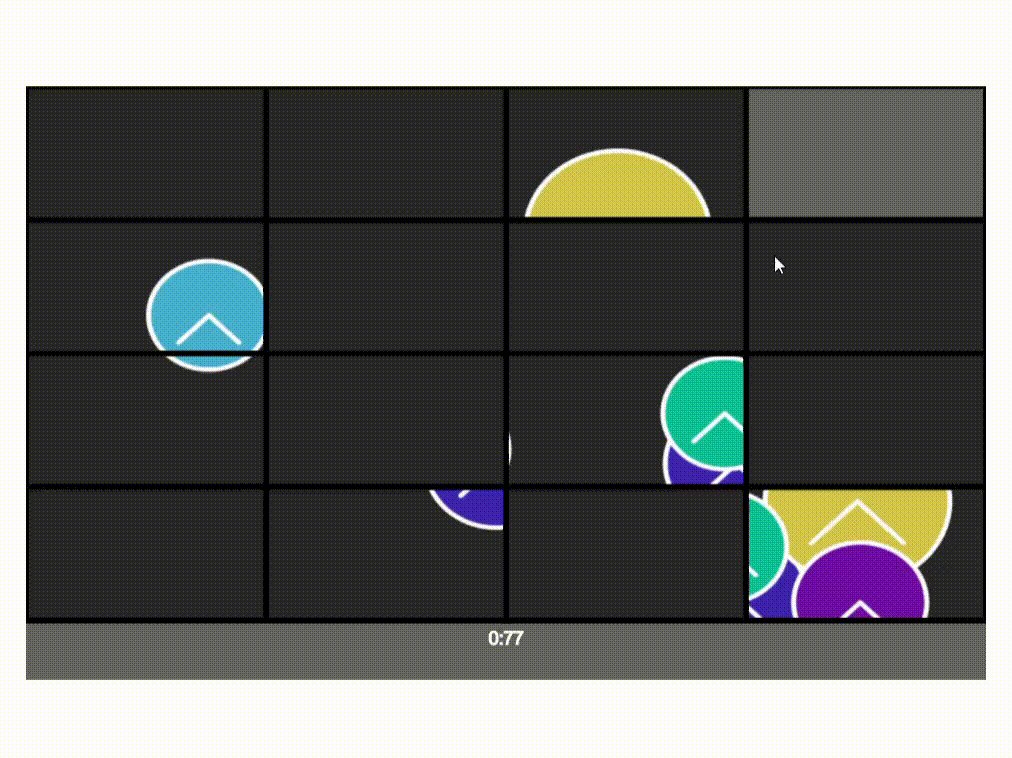
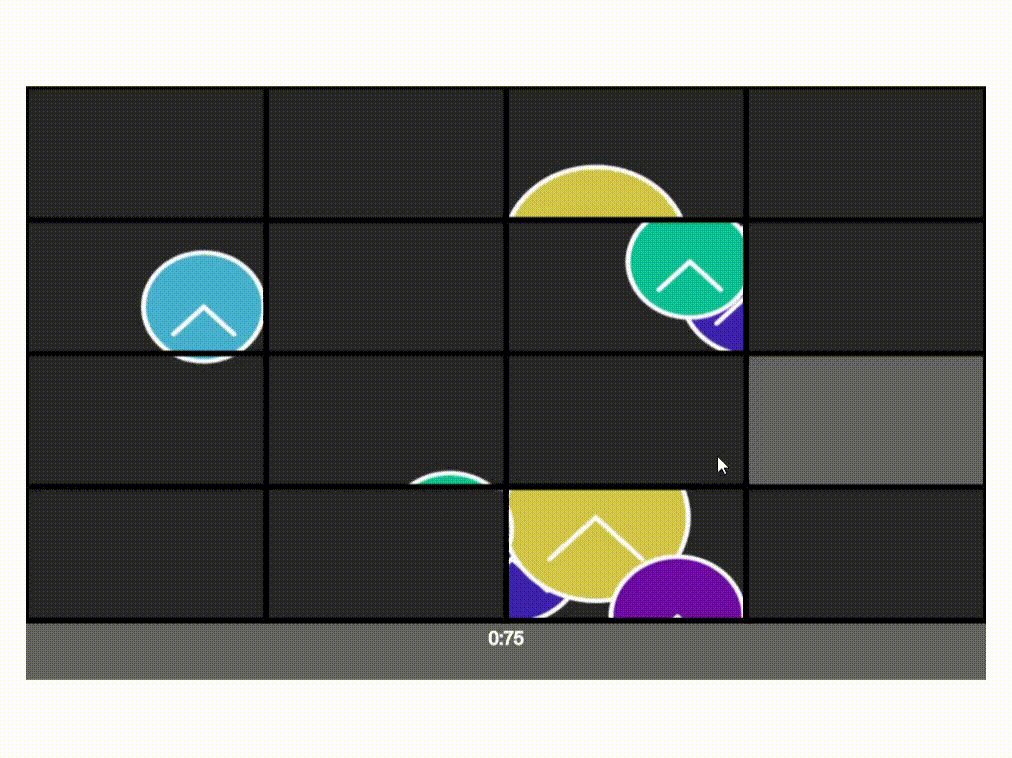
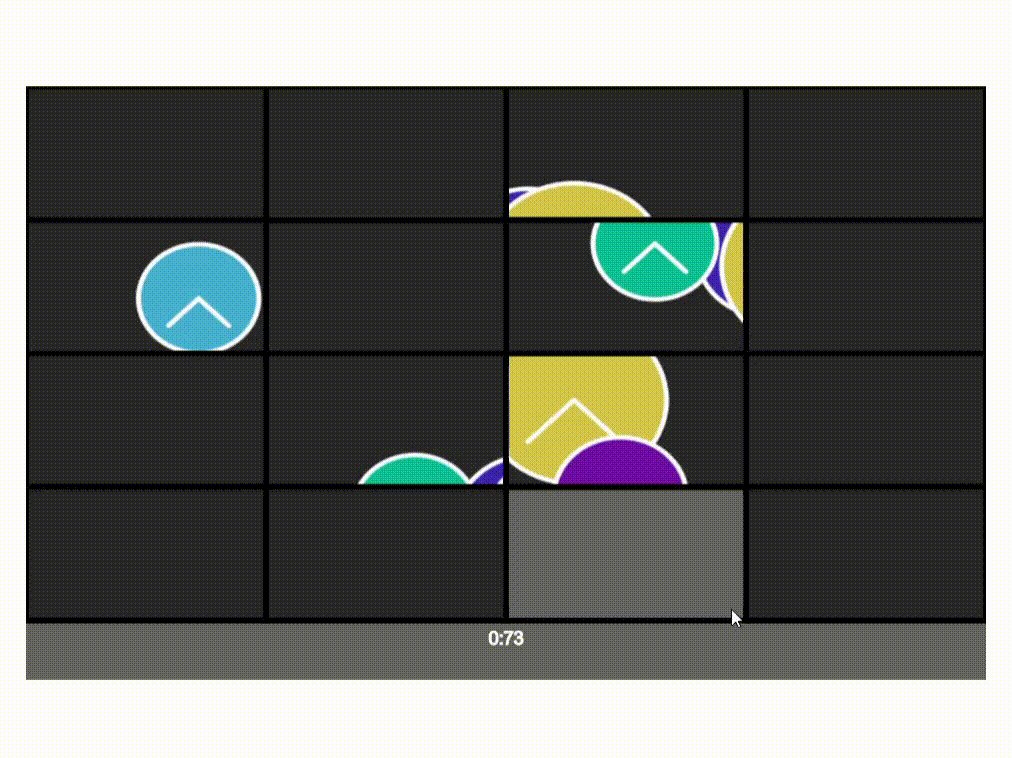
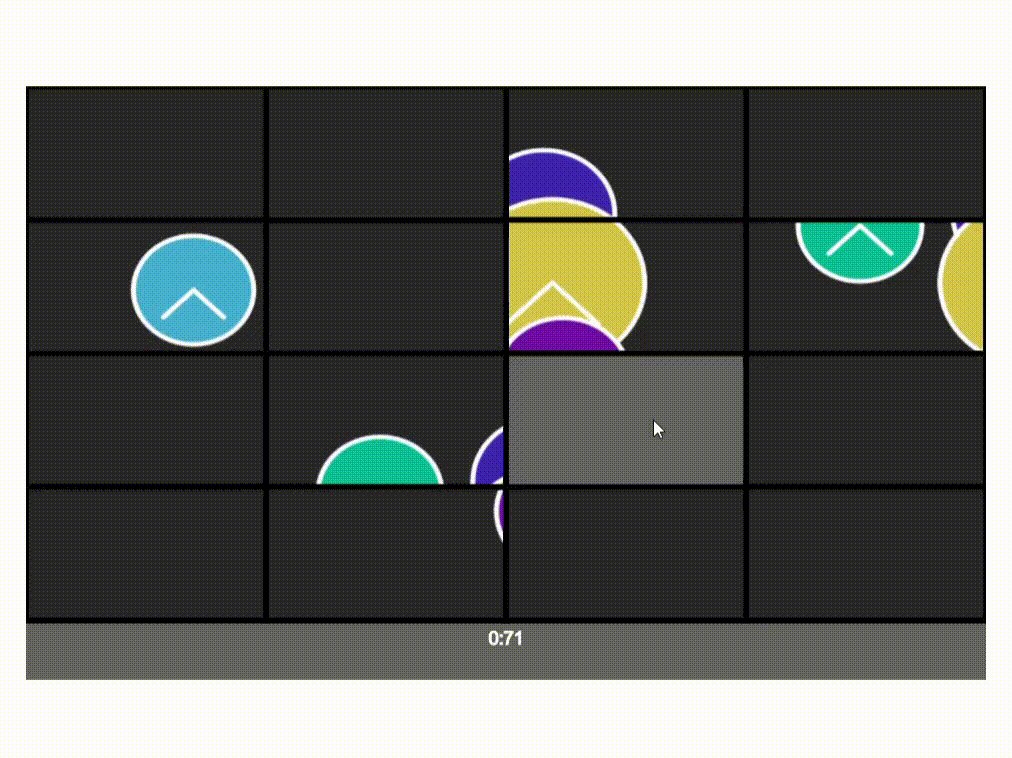
In diesem unterhaltsamen Rätselspiel steht ein Puzzle im Mittelpunkt, das an die Schiebepuzzles erinnert, die man früher immer bei sich hatte. Die Herausforderung besteht darin, das Puzzle so zu lösen, dass die Uhren intakt und in einem Stück durch die Szenerie fliegen. Jedes neue Spiel präsentiert die Uhren in verschiedenen Farben, mit unterschiedlichen Geschwindigkeiten und Größen, was das Lösen deutlich kniffliger gestaltet als bei einem herkömmlichen Schiebepuzzle.
Während die Uhren in Bewegung sind und sich auf ihre eigene Weise durch das Spielfeld bewegen, läuft eine Zeit herunter. Sobald diese null erreicht, erscheint das "Game Over" und die Herausforderung ist vorbei. Die Uhren verfügen sogar über einen Sekundenzeiger, der stetig tickt und die Spannung steigert. Sobald es gelingt, das Puzzle erfolgreich zu lösen, erscheint "Won", und das Spiel ist abgeschlossen. Nun hat man die Möglichkeit, die Anzahl der benötigten Züge zu überprüfen und sich mit anderen zu messen. Als alternative Varianten standen in meiner Ideensammlung das Verschieben eines einfachen Bildes oder das Sortieren einer Zahlenreihenfolge zur Auswahl.











Projekt 3: Glowing Cloud
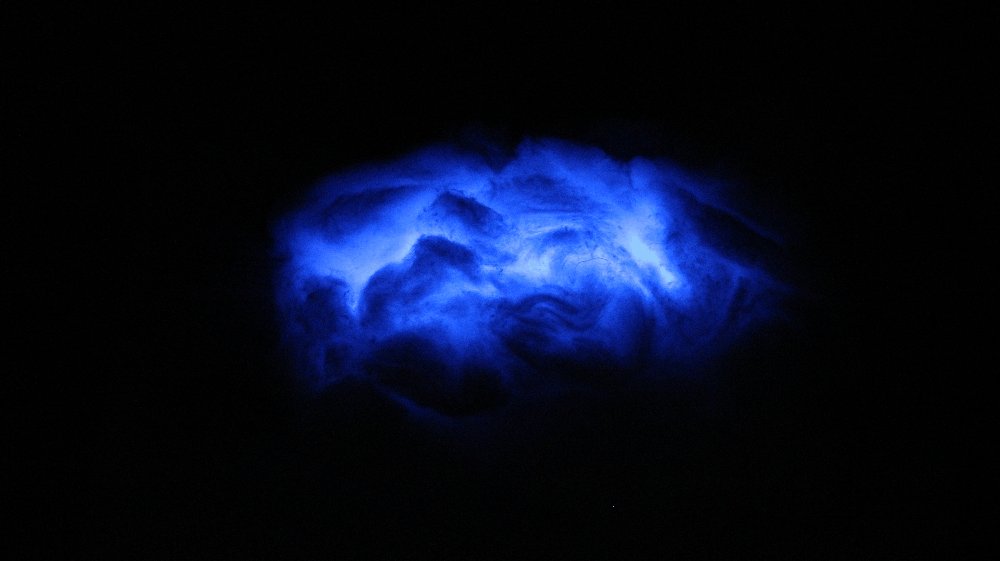
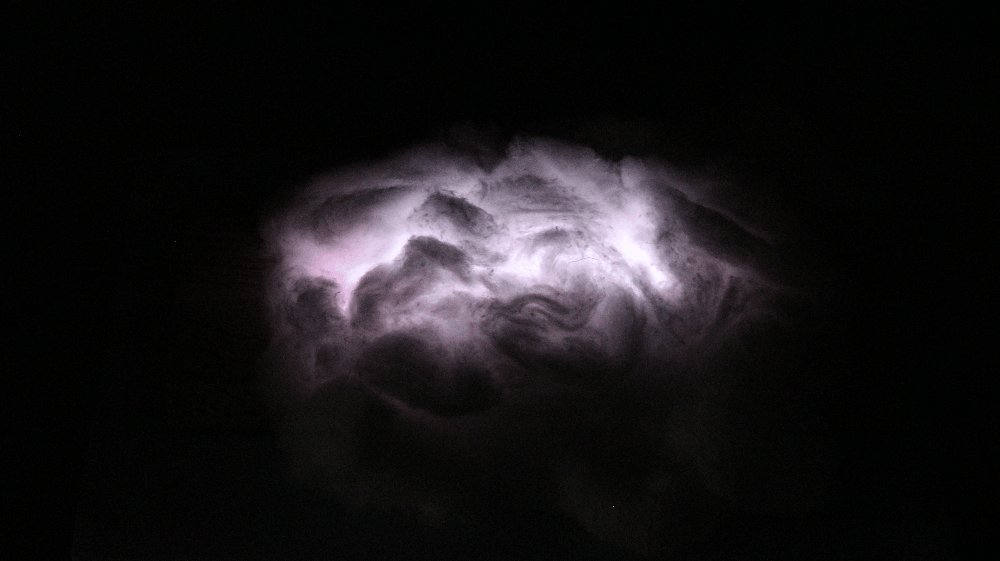
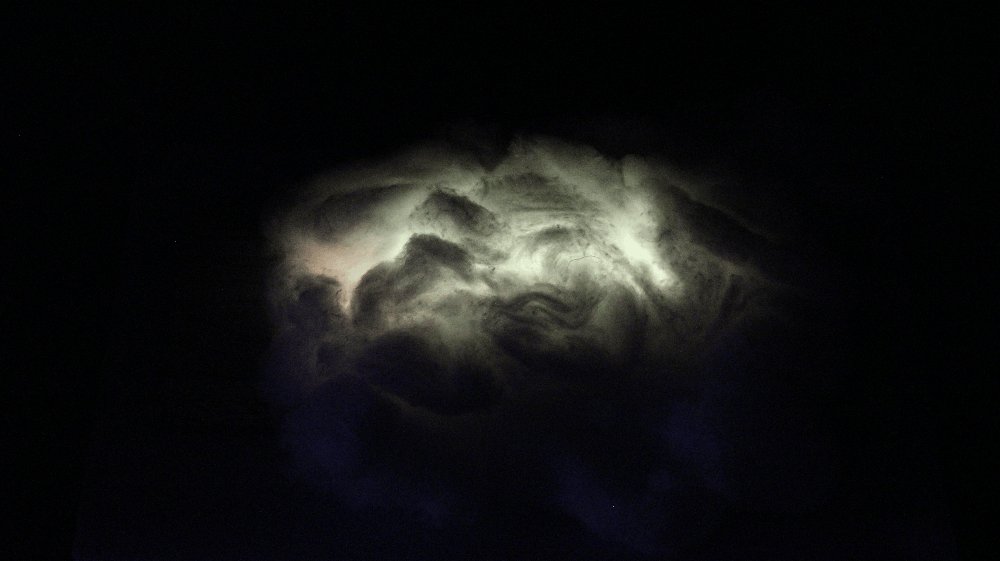
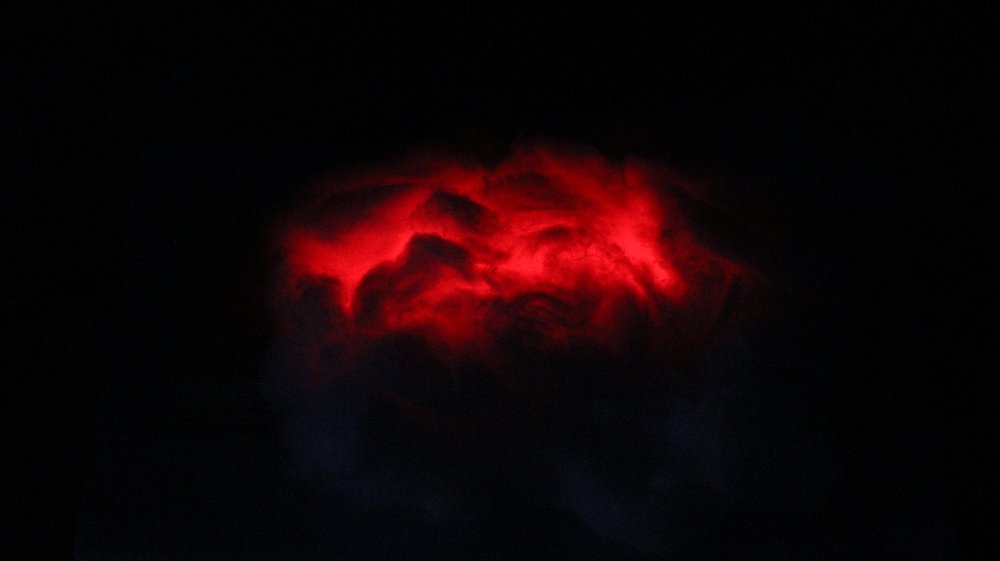
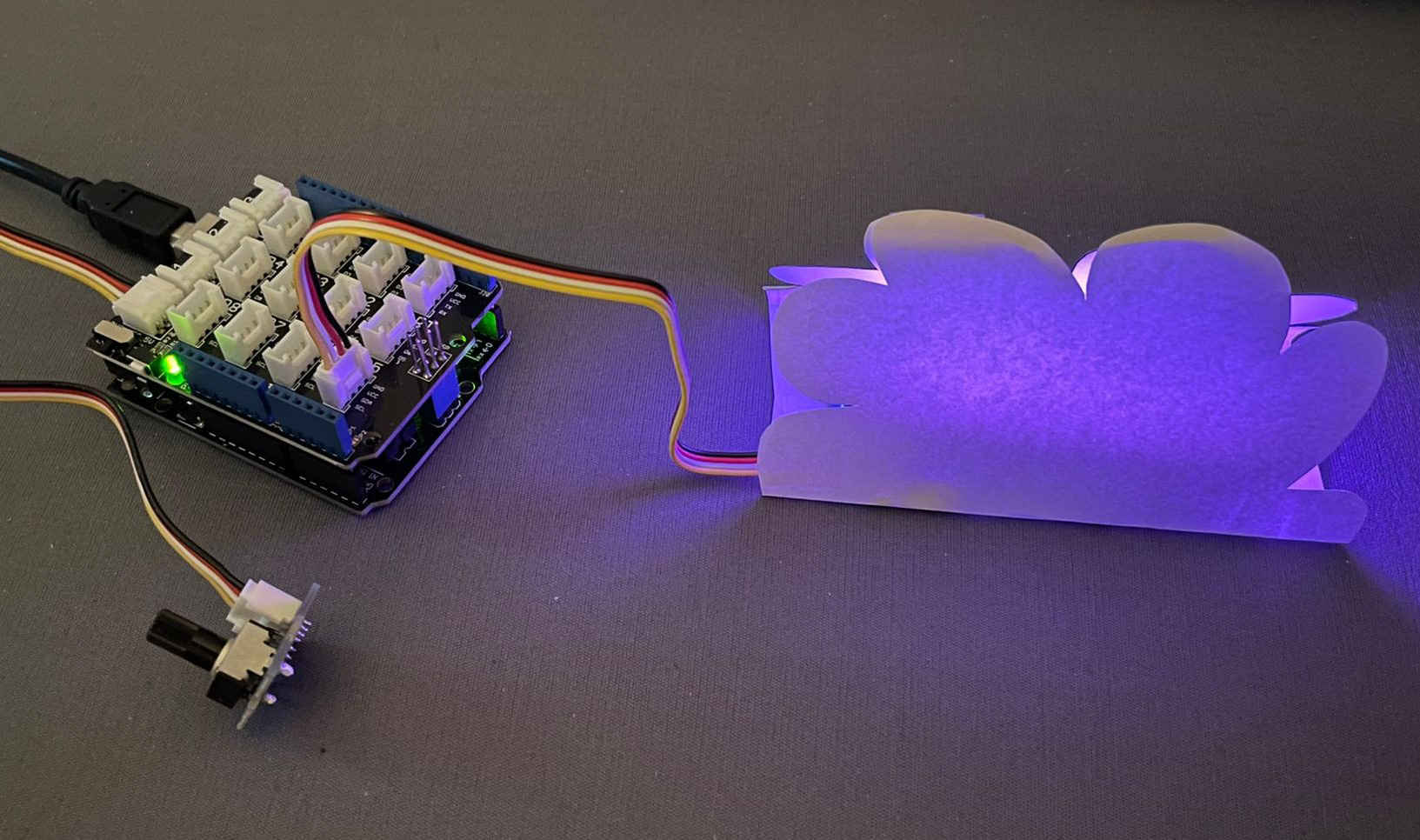
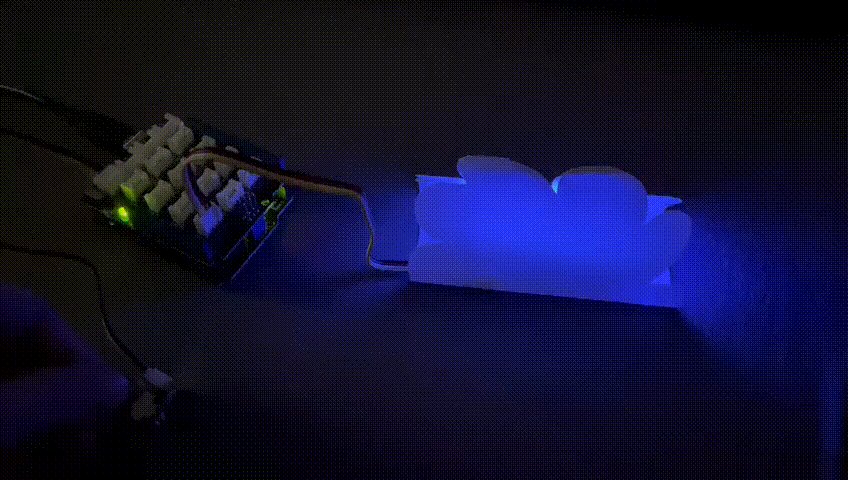
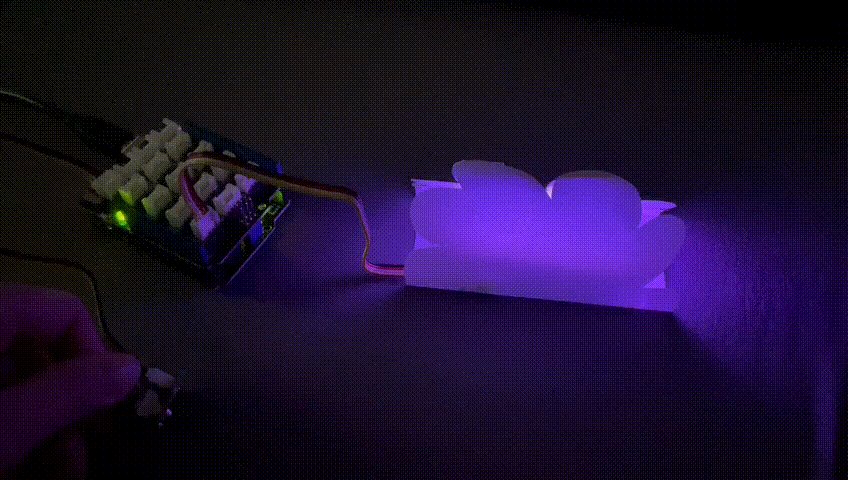
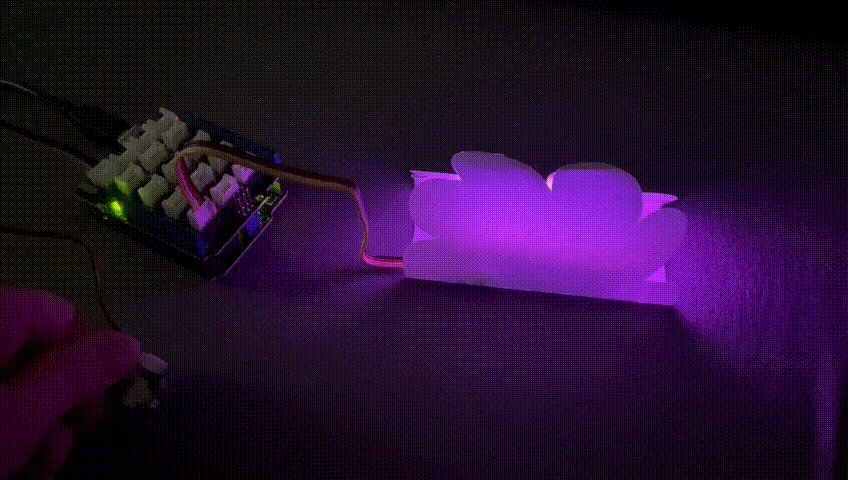
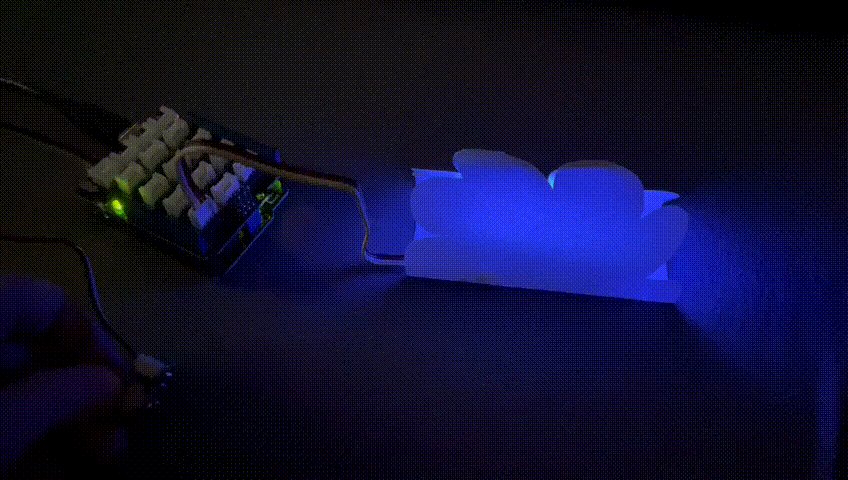
Als mein letztes Projekt in diesem Kurs habe ich eine wettergesteuerte Lampe entwickelt, die mit einem Arduino betrieben wird. Diese einzigartige Lampe passt ihre Farben dynamisch an die aktuellen Temperaturwerte an. Zusätzlich verfügt sie über eine intelligente Funktion, die sie automatisch einschaltet, wenn es draußen dunkel wird, und wieder ausschaltet, wenn die Helligkeit zurückkehrt. Darüber hinaus bietet sie die Möglichkeit, manuell ausgeschaltet zu werden, falls das Umgebungslicht beim Schlafen als störend empfunden wird.
Das besondere Design dieser Lampe verleiht ihr eine traumhafte Ästhetik: Mit einer zarten Wattewolke umhüllt, erinnert sie an einen kleinen Himmelsausschnitt, der sich passend zur aktuellen Wetterlage einfärbt.
Modul Webtechnologien



Projekt: Website erstellen
Mit Hilfe von JavaScript, HTML und CSS haben wir den Ablauf kennengelernt, unsere eigene Website von Grund auf aufzubauen. Schritt für Schritt haben wir die notwendigen Kenntnisse und Fähigkeiten erworben, um eine voll funktionsfähige Webseite zu erstellen. Als krönender Abschluss dieses Kurses bestand unsere letzte Aufgabe darin, eine persönliche Website über uns selbst zu gestalten. Dieses Projekt hat nicht nur mein technisches Wissen erweitert, sondern es hat mir auch ermöglicht, meine Kreativität und Persönlichkeit auf digitale Weise auszudrücken und meine erste eigene digitale Präsenz zu gestalten. Es war eine aufregende und lehrreiche Erfahrung, die mir das Webdesign und die Webprogrammierung nähergebracht hat.
Modul Softwareentwicklung





Projekt: Spiel programmieren (Teamprojekt)
Titel: Falling Fruits
Gemeinsam im Team haben wir ein faszinierendes Pixelspiel in der Programmiersprache Java entwickelt. Das Hauptziel dieses Spiels besteht darin, die Wiese unter dem Auffangkörbchen zu füllen, indem man geschickt Früchte auffängt. Die Herausforderung liegt darin, diese Aufgabe mit nur drei Leben zu bewältigen. Jedes Mal, wenn eine Frucht fällt und nicht aufgefangen wird, verliert der Spieler ein Leben. Wenn alle Leben aufgebraucht sind, erscheint "Game Over". Dieses Spiel ist nicht nur ein unterhaltsamer Zeitvertreib, sondern auch eine spannende Übung in Geschicklichkeit.